ROCKWOOL

The vision for the project was to build a B2B e-commerce solution that would be the foundation for the future B2C solution. Vertic initially redesigned the company's corporate website and brand sites. An e-commerce solution was the next step in ROCKWOOL's digital transformation. The goal of the platform was not to sell more but to offer simplicity and an intuitive experience for customers across countries. Building an e-commerce solution will create an easier sales experience for ROCKWOOL customers and internal teams.
UX Designer at Vertic. I worked alongside the UX lead of the project. I was responsible for designing wireframes for the My Accounts section of the e-commerce platform.
ROCKWOOL Group is an industrial company that uses the natural power of stone wool technology to enrich modern living.
2018-2019

How might we improve the current sales process?
The current sales process is cumbersome for customers and ROCKWOOL's internal teams. Depending on the country, the sales process takes a lot of manual effort by the support and sales teams. For customers, this means that there is a lot of back and forth communication over the phone.

We were working in an Agile development process.
We used Intershop, which is an e-commerce platform as the foundation for the project. We worked with a development partner and ROCKWOOL Group to understand what needs to be defined in the functional requirements. Features were prioritized based on user insights and the e-commerce platform out-of-the-box capabilities.
The team had to consider internal business processes that ROCKWOOL Group needs to be supported within the e-commerce platform.
- There are different products and product variations available for each market. Different product and delivery times apply for each product.
- Products come in different packaging sizes.
- Shipping logistics vary depending on the country.

To inform the sitemap the UX team had a workshop to map out all of the potential tasks a user would be doing on the platform.
Each user flow illustrated entry points points and how pages are inter-connected. As well as various paths the users can navigate in the new platform based on the platform capabilities and subsequent systems. Based on the users flows, we mapped out each page of the sitemap.

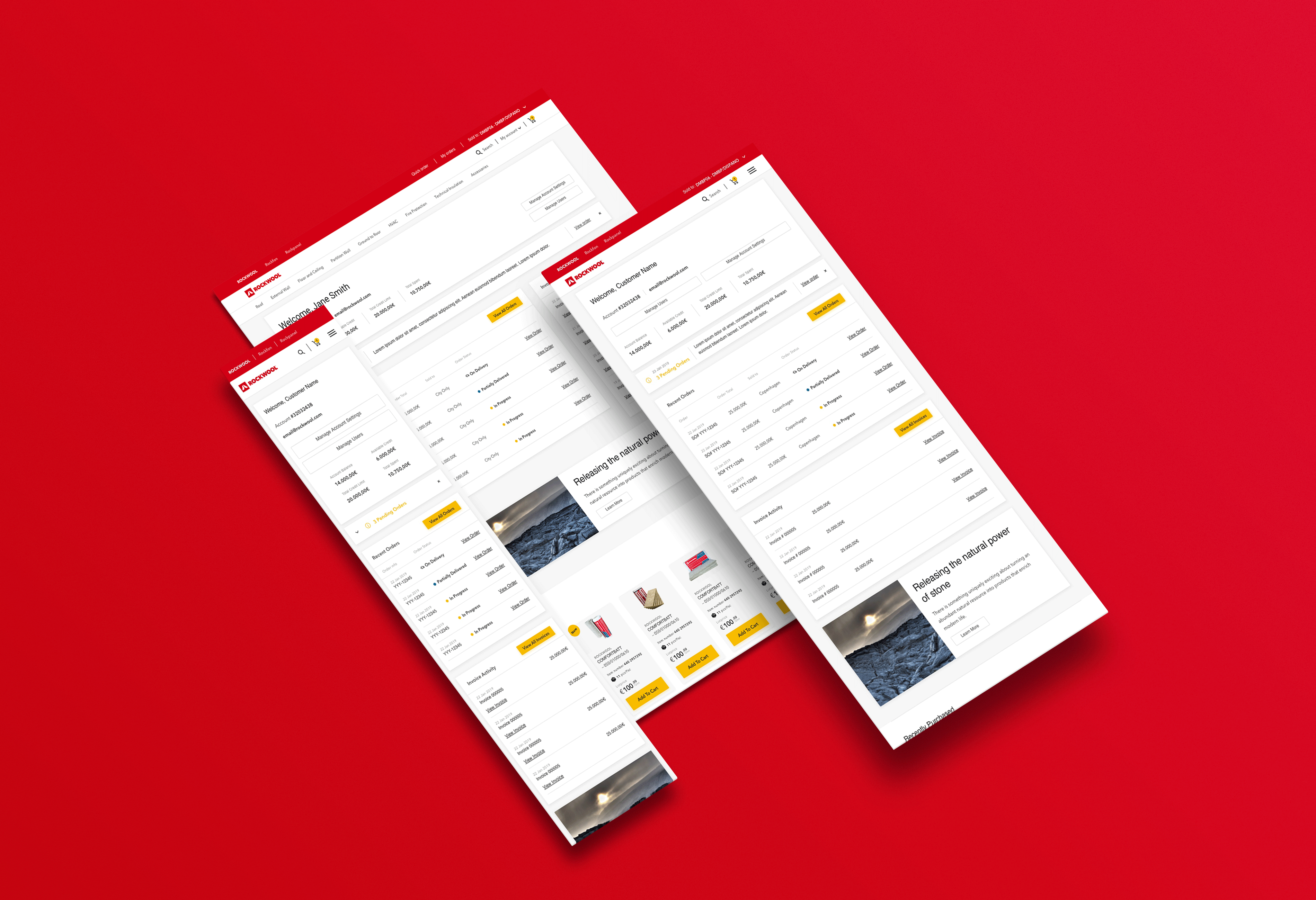
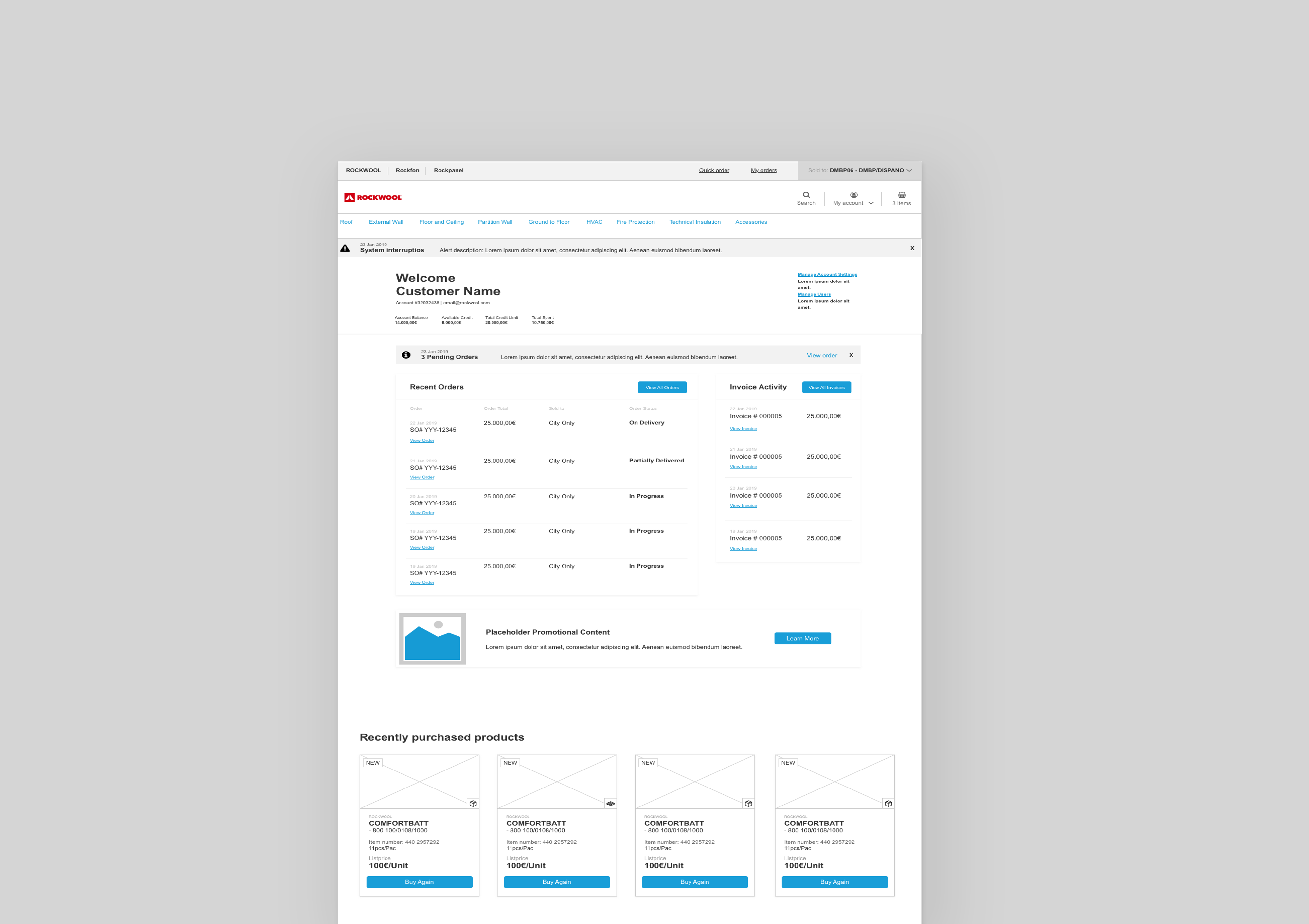
The Dashboard
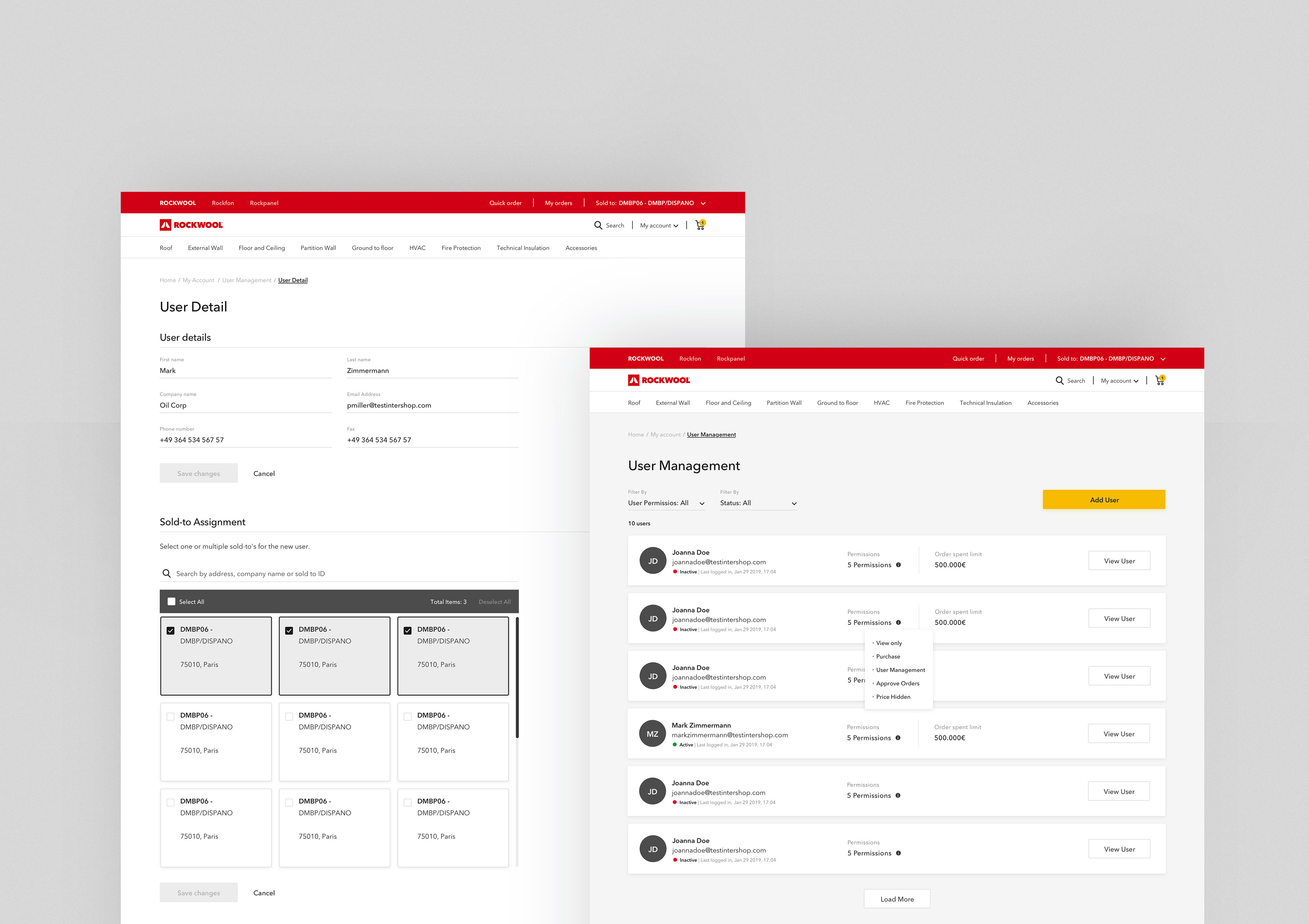
I designed the dashboard where users can manage everything related to their account. Depending on the user role information may be hidden on the dashboard. I designed the dashboard for the admin user but had to consider how the page adapts depending on the user role. At the top of the dashboard the user gets an overview of all of their account financials and links to manage their account. The rest of the dashboard showcases a breakdown of their recent order and invoice activity, features promotions and shows users their recently purchased products.

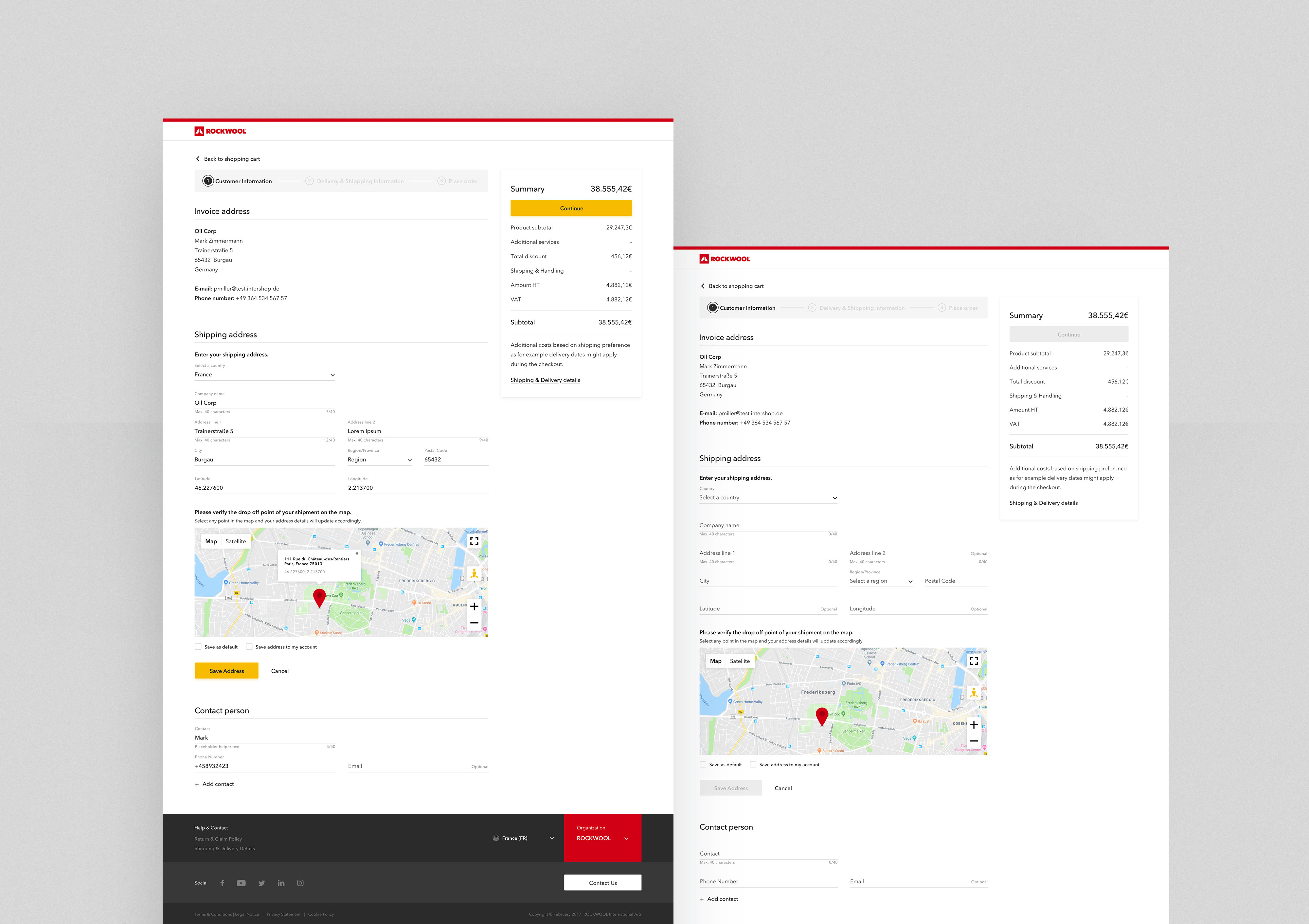
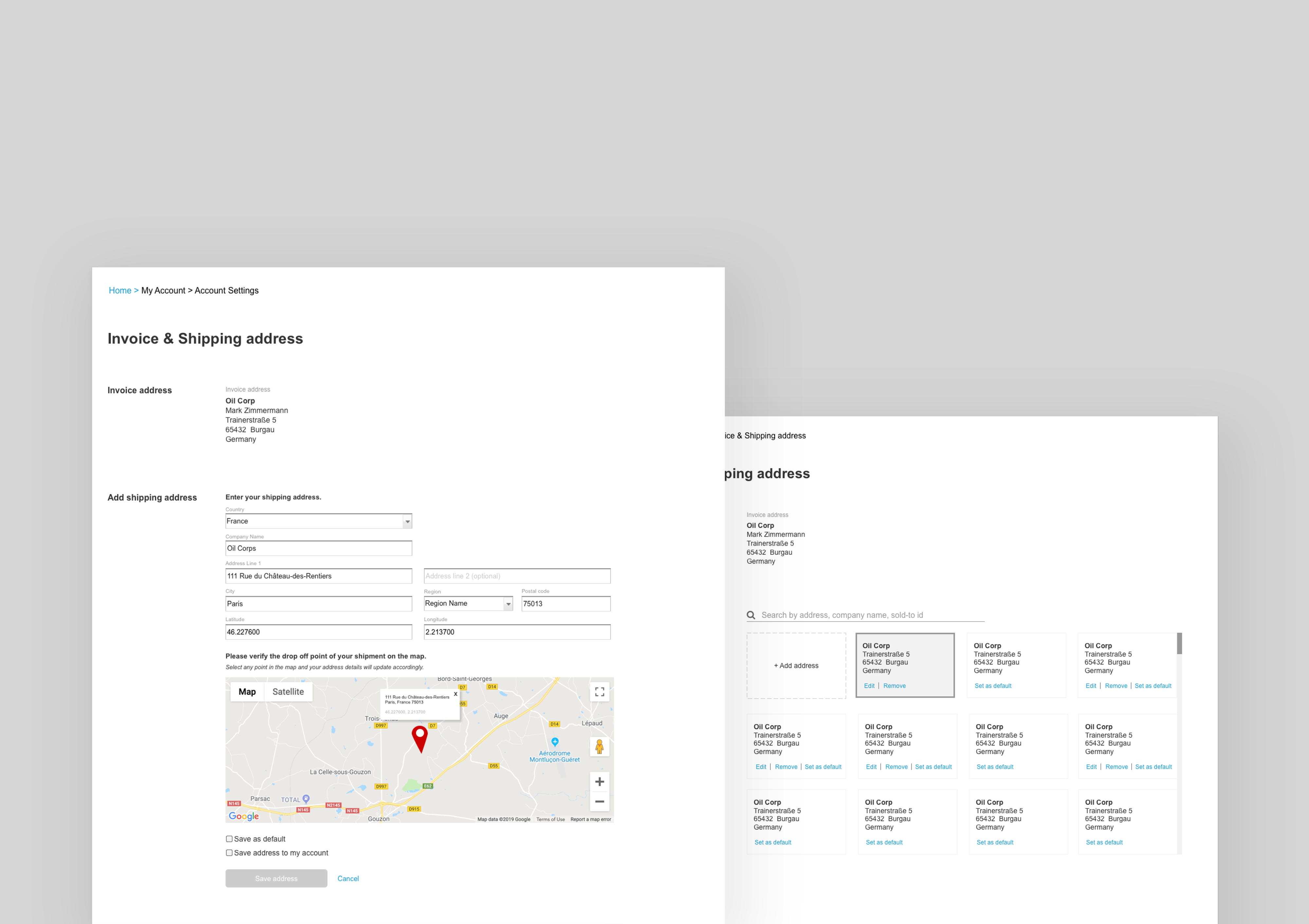
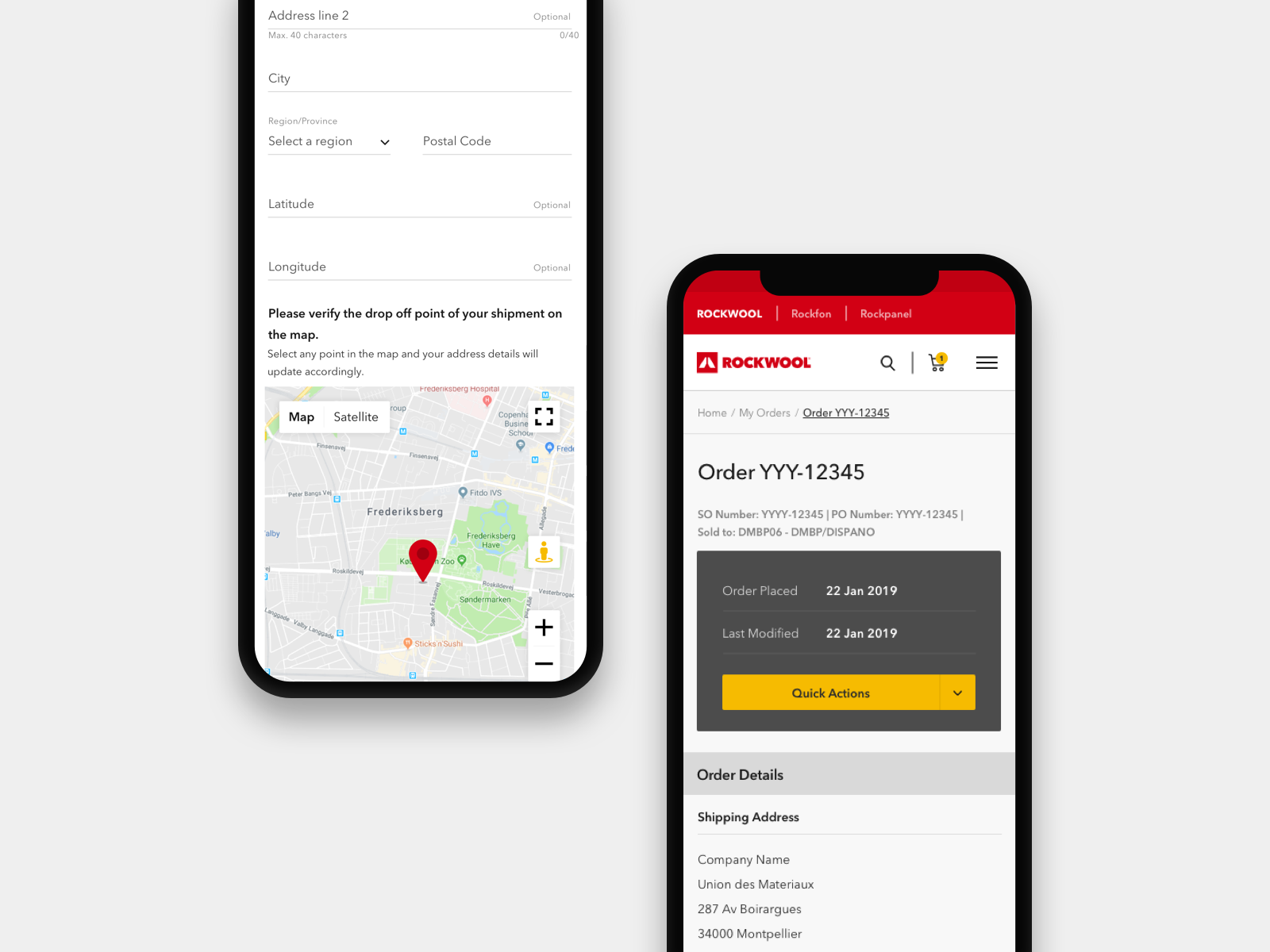
Geolocation
Since delivery drivers are having a difficult time finding delivery locations, it was very important to have a geolocation functionality within the platform. This functionality would be accessible to users when they are in the checkout process and when they are editing or adding a shipping addresses within their account settings. This functionality is meant for users to verify the building drop off location. A user types into address line 1, city, region, or the postcode this triggers the map to update. Or the user can click anywhere on the map to drop a pin or long press on the screen for mobile and tablet devices. As the user selects a point on the map the address line 1, city, region, postal code, latitude and longitude should update. When a user selects a point on the map, there is a small overlay to indicate to the user the address details of the point they selected.

What I've learned throughout the process
Often times UX and Development may end up working in siloed paths. But, it is so important to constantly keep that communication and validate work with development. UX has insight into what the needs are for the user and business. Development has more insight into the technical capabilities and limitations. Understanding each other's needs overall will allow for better collaboration and to find a solution that works for the user, business, and the whole team.

